화면에 도형, 문자, 선 출력하기
wWinMain()에서 기본 메세지 루프인 GetMessage() 대신
PeekMessage()를 사용하는 구조로 변경해줍니다.
// 전역변수 gLoop 추가
bool gLoop = true;
.
.
.
//while (GetMessage(&msg, nullptr, 0, 0))
while ( gLoop )
{
// 메세지가 있을때만 동작
if ( PeekMessage(&msg, nullptr, 0, 0, PM_REMOVE))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 윈도우 데드타임일 경우 동작한다. (메세지 큐에 메세지가 없는 경우)
// 게임은 보통 이 위치에서 동작하도록 작업한다.
else
{
}
}
- PeekMessage() : 메세지큐의 메세지를 얻어오는 함수입니다.
- 이 함수는 메세지큐가 비어있을 경우 바로 빠져나오며 0을 반환합니다.
- 메세지큐에 베세지가 있다면 해당 메세지를 가져옵니다.
- PeekMessage()의 마지막인자로 UINT형의 wRemoveMsg, 메세지를 지울지 여부를 넣어줍니다.
- PM_REMOVE : 메세지를 가지고 오면서 메세지를 지웁니다.
LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message)
{
.
.
.
case WM_DESTROY:
gLoop = false; // 추가
PostQuitMessage(0);프로그램이 종료되면 메세지 처리 루프 Loop를 비활성화하도록 추가해줍니다.
제대로 작성했다면 프로그램을 여러번 실행하고 종료해도 정상적으로 작동합니다.
▶️ 도형을 그리기 위해서 알아야할건 좌표계 입니다.
화면 좌측 최상단이 기준이 되며, 오른쪽이 x+, 아래 방향이 y+입니다.
일반 좌표계는 위쪽 방향이 y+이기 때문에 유의해야 합니다.
(DirectX를 사용할땐 위쪽 방향이 y+가 될겁니다)
▶️ 처음 화면을 그리는 순서
프로그램 실행시 InitInstance()에서
CreateWindowW()로 윈도우창을 만들고,
ShowWindow()로 윈도우창을 보여주라고 명령하고,
UpdateWindow()로 클라이언트 영역을 다시 그리라고 호출하는데
WndProc()가 WM_PAINT 메세지를 받아서 화면을 그리게 됩니다.
▶️ 화면에 무언가 그리기
WndProc()내 switch문에서 WM_PAINT 케이스 안에서
BeginPaint()와 EndPaint()사이에 그릴 코드를 넣어주면 됩니다.
case WM_PAINT:
{
PAINTSTRUCT ps;
// HDC : 화면에 그리는 도구.
HDC hdc = BeginPaint(hWnd, &ps);
// TextOut() : 화면에 문자열을 출력해주는 함수.
// 인자 : hdc(화면에 그릴 도구), 출력할 x위치, 출력할 y위치, 유니코드문자열, 문자열 갯수
// 상수문자열 넣을 때, 대문자 앞에 L을 붙이면 유니코드 문자열이 된다. ex) L"문자열"
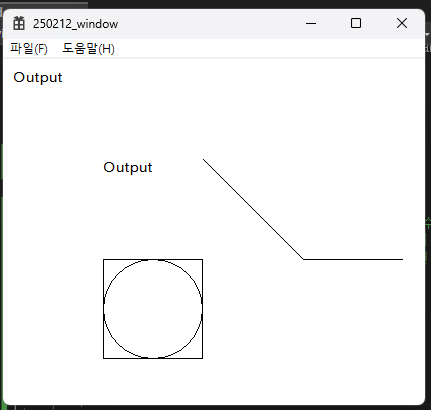
TextOut ( hdc, 10, 10, L"Output", 6 );
TextOut ( hdc, 100, 100, L"Output", 6 );
EndPaint(hWnd, &ps);
}

위와같이 문자열이 정상적으로 출력됩니다.
▶️ Rectangle() 함수를 이용하여 사각형을 그려봅시다.

// Rectangle () : 사각형을 그려주는 함수
Rectangle ( hdc, 100, 200, 200, 300 );왼쪽 상단점과, 오른쪽 하단점의 위치를 넣어서 사각형을 그려줍니다.


▶️ Ellipse() 함수를 이용하여 원을 그려봅시다
// Ellipse() : 원을 그려주는 함수
Ellipse ( hdc, 100, 200, 200, 300 );네모와 같은 위치에 그려서 내적원을 그려보았습니다.

▶️ 선을 그려봅시다.
// 선의 시작점을 지정한다.
MoveToEx ( hdc, 200, 100, nullptr );
// 선의 끝점을 나타낸다.
LineTo ( hdc, 300, 200 );
// 이전에 MoveToEx 가 없다면 마지막 점을 기준으로 선을 그려준다.
LineTo ( hdc, 400, 200 );
LineTo()를 사용하면 마지막점을 기준으로 이어지는 선을 그릴 수 있습니다.
한번 더 MoveToEx와 LineTo를 이용한다면 새로운 곳에서 선이 시작됩니다.
MoveToEx ( hdc, 300, 300, nullptr );
LineTo ( hdc, 400, 300 );
